
Creating a Dynamic Teaching Experience on the UIMPACTIFY Online Learning Platform
UImpactify is an online learning platform that empowers users to learn new skills and knowledge through recorded courses. It also connects users with companies that offer volunteer opportunities, allowing them to apply their newfound skills and make a positive impact in their community.
User Interviews
User Persona
Usability Testings
User Journey Map
Sketch
Wireframes
Prototpye
Role
Team Leader, User Research, UX & UI design
Duration
1 month
Team
4 designers, Product manager
Tools
Figma, Figjam
How Do I Feel About This Project .
Collaborating with four other designers—Cora, Paola, Ben, and Bryan—as well as our product manager, Jordan, was truly an honor. This project marked my first foray into the realm of agriculture-related apps and consulting apps. What made this project especially captivating was the intriguing user behaviors and preferences within this domain. I was particularly fascinated by the way each step built upon solid information from the previous one, ultimately culminating in the final step.
What Could Be Done If I Have More Time ?
If we had more time, there's one area I would have liked to explore further. Due to time constraints, we were only able to complete one round of iteration. Based on feedback from participants, there appears to be a need for location identification. Unfortunately, due to time and technical limitations, we couldn't address this potential opportunity. With more time at our disposal, I would have pursued a second iteration to investigate the possibility of implementing location-related features.
Reflection
.png)
"I absolutely lean towards the new one. It gives me a sense that it will take me on diverse paths for navigation, finding answers, and uncovering valuable information."
- One of our participants, who specializes in agriculture
89%
participants rated the difficulty of finding their desired experts as 'very easy’ or ‘Easy’.
Outcome
Solutions
Guide onboarding experience
Added a novice guide to help users reach to expected experts

Categorized question list
Present questions and related experts for users to reach

Improved search process
By search key words, users could find related questions and experts.

Test the prototype functionality .
Next, we showcased the prototype's functionality through nine usability tests. We analyzed the test results using a four-quadrant analysis method and organized the insights by creating affinity maps.
Here are the two key insights we learned from the testing stage :
When users first visit the app, they expect to find experts on the homepage for advice, but often encounter confusion because there are no visible experts.
The question list is dense with content, making it difficult to find the specific questions they're looking for.
Enhancing Content Discovery .
Based on the user needs and frustrations we found, we then did an iteration of our prototypes.
Our first step was to improve content discovery. We introduced distinct categories on the homepage for easy navigation, guiding users to dedicated question lists upon category selection. Additionally, we implemented a feature to recommend experts relevant to the chosen categories, thus enhancing content relevance.


Streamlined User Onboarding .
For our second iteration, we focused on streamlining the user onboarding process.
Upon a user's initial app visit, we introduced an onboarding experience that guides them through the selection of question categories. Based on their chosen interests, we provide expert recommendations. This feature aims to instantly connect users with relevant experts right from the start.
Tech constrains we meet for location information.
Therefore, following a team discussion, we decided to abandon the idea of implementing a location filter. Ultimately, we have opted to display location information only for posts where users have granted permission for us to do so.
.png)
Based on the feedback from participants, there is a significant need for location information. Participants have expressed concerns regarding whether the similar question posts they encounter are relevant to their specific location. Additionally, they are anxious about whether the experts on the platform have an understanding of local regional variability and resource availability.
However, after consulting with the developer, it has been determined that we do not possess location data for questions that have already been posted. Furthermore, due to privacy concerns, users are permitted to choose not to share their location when posting questions.
“What if I don't want to share my location? ”( this participant only want to ask a general question)
For the expert page, filter based on location or categories expected.
location is extremely important to farmers, but also has drawbacks
mostly prefers new home screen over current one
- more engaging content, more relevancy
Step 5: Test
Transfer rough solution ideas to prototypes .
With a clear idea of the features and user flows we needed to develop, we finally could move to the design stage where we needed to transition rough solutions to prototypes. It took us 2 weeks to design, from sketch to wireframe, and then create prototypes ready for testing.

Step 4: Prototype
Efficiently Overcoming Time Constraint .
Facing the challenge of a tight time limit, we knew we had to act swiftly after gaining a clear understanding of our users' primary needs. To tackle this, with a discussion with our product manager, we adopted a strategy commonly used during design sprints – Lightning Demos. This allowed us to take only half a day to generate solutions.
HMW link farmers with experts experienced in addressing similar issues ?
With the question "How might we help farmers reach out to experts who can address similar issues they are facing?" in mind, we initiated our ideation process. The approach was straightforward and productive:
-
We initiated a brainstorming session to generate a wide array of potential solutions.
-
Subsequently, we leveraged Lightning Demos to present these solutions to our stakeholders.
-
Finally, through close collaboration with our stakeholders, we made informed decisions about which solutions to adopt.
Based on the insights gathered from the lightning demos, we identified the three main user flows that we are going to build:
Enhance the search functionality to assist farmer users in finding questions similar to their specific issues.
Implement a pathway that allows users to connect with experts through interest or similar questions.
Speed up user access to relevant topics by adding a question feed to the homepage, allowing immediate browsing upon app entry.

Unlike most consulting apps that enable users to search for keywords and find topics of interest, AGvisorPRO currently lacks this feature.

Apps like MedicalNote provide doctor recommendations to Japanese users browsing specific illness categories. Meanwhile, in apps like Zhihu, relevant experts are suggested to users based on their keyword searches.

Many consulting platforms, such as FishBowl, immediately display question posts to users.
Lightning Demo Insights
Main User Flows
With a well-defined understanding of user flows, we also have a clear plan for the metrics we intend to track. To assess the effectiveness of the search feature in helping farmers find solutions, we would like to track the search feature usage. Furthermore, to determine if users can connect with their preferred experts more quickly, we want to track the average time it takes for users to follow the first experts. Finally, as a comprehensive measure of success, we would like to monitor the conversion rate to evaluate how effectively the app enhances the overall consulting experience for farmers.
Metrics we wish to track .
Step 3: Ideate
Prioritizing Crucial User Problems .
So after we completed our research stage, we realized that we were flooded with insights. and we needed to prioritize the most crucial user problems.
Therefore we jumped into the define stage, where our objectives were to understand users' wants, needs, and pain points, prioritize the most crucial ones, and formulate a problem statement.
What we did was we created affinity maps to help us understand users and then prioritized user needs with stakeholders.
Insights
This need arises from their strong preference for seeking answers to similar questions from experts, a behavior they regularly employ before initiating consultations.
Users
Farmers facing operational challenges
Needs
need a way to identify and connect with experts who can address similar issues and provide relevant and valuable solutions.
Based on all the gathered information, we have summarized the problem statement to identify the gap between the problem and the goal as follows:
Step 2: Define
Lack of Understanding in farmers' needs .
None of we five designers has experience in agriculture or farming. So in the very first stage of the project, we really lacked an understanding of farmers' wants, needs, and expectations. There are 3 questions we really want to know the answer:
1. what are farmers’ Steps to Seek Assistance or Advice?
2. How do they select advisors/Experts?
3. Their Overall Satisfaction in the last agricultural problem consulting experience.
To better understand our users, we conducted 5 user interviews to explore potential opportunities.

User Search Behavior
When problems arise, users often search the consulting website for similar questions and check for answers.

Limited Question Visibility
Users can't view others' questions on AgvisorPRO; They need to search in web browsers to check for answers first.
.png)
Expert Filtering Criteria
Users filter experts based on location, title, and expertise in answering specific questions before seeking advice.
And there are three key insights we learned from the interviews.
Step 1: Understand
Design Process




What's the problem ?
AGvisorPRO Inc.'s agricultural consulting application initially focused on Q&A functionality. In 2022, it introduced networking and question-tracking features for expert users to better match experts with farmers, thus enabling experts to connect with potential clients more effectively.
The problem at hand is that the farmer version of the app primarily focuses on the function of farmers asking questions, without offering any additional functionalities. While expert users have gained a quicker route to potential users, farmer users have not proactively found a path to connect with experts.
What is the objective of the project ?
Through user interviews and extensive discussions with the product manager, We have defined our objective as researching and designing an application experience aimed at assisting farmers in identifying and efficiently connecting with experts who are capable of addressing similar issues.
Final Result .
1. Time Limitations: We had limited time for solution development, which led to the adoption of the lightning demo methodology for quicker ideation.
2. Technological and Privacy Constraints: The absence of previous location data and user privacy settings hindered the implementation of a desired location filter, despite its importance for addressing regional variability and resource availability.
What are the constrains ?
Project Overview
The Problem
The current platform lack of interaction and engagement between teachers and students, as well as among students themselves.
It is also limited by traditional linear learning methods
The Goal
To create an innovative online learning platform that encourages active participation and collaboration, breaking free from traditional linear learning methods.

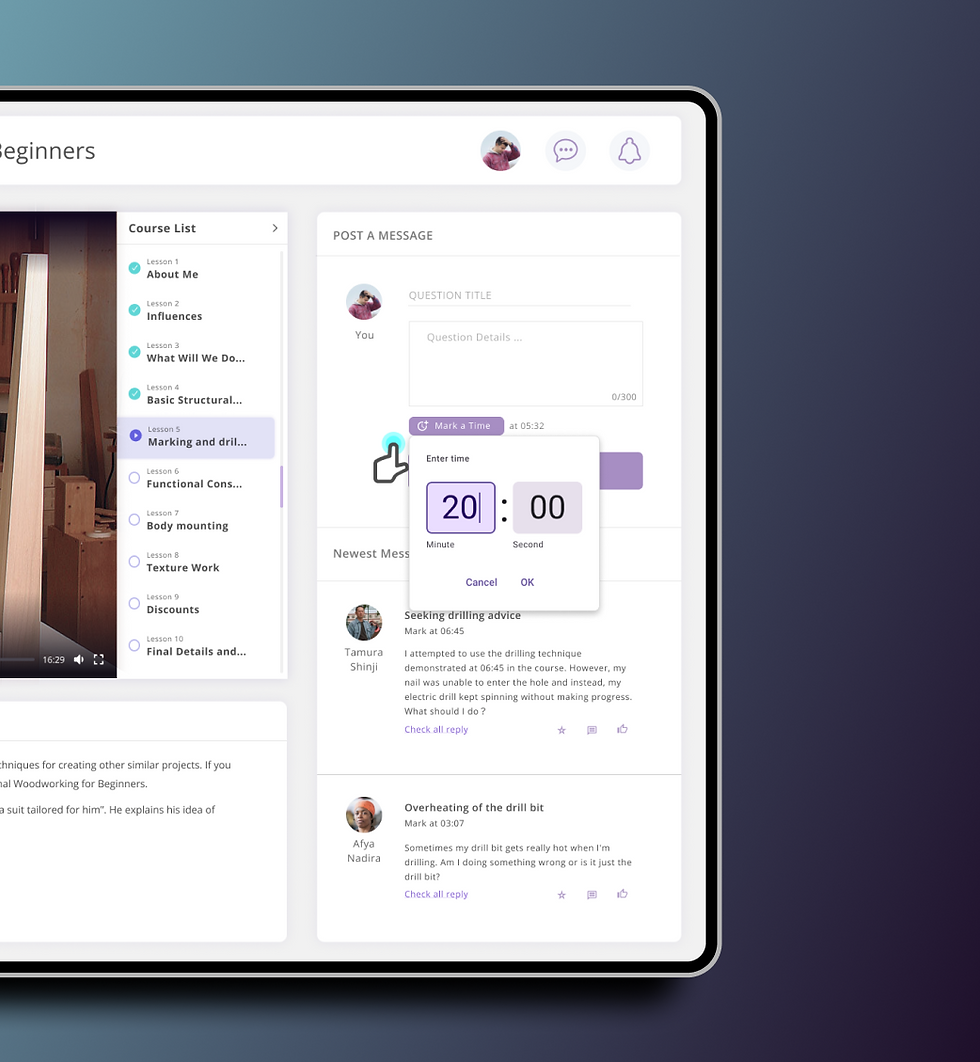
Timestamps Navigation
Teachers can mark and title specific sections of their video recordings, providing a more interactive and efficient learning experience for students.
Solution Breakdown
Timestamps are displayed on the video progress bar, allowing students to quickly navigate to the topics they want to learn about.
Students can learn at their own pace and customize their learning journey using the Timestamps feature.

Q&A Community
Provides a community-driven Q&A section where students can ask and answer questions related to the course material.
Solution Breakdown
Ability to mark specific video times in questions for better context and understanding.
Reduces teacher workload by directing students to the Q&A section.
Encourages student interaction and collaboration for a more supportive learning experience
.png)
.png)
Design Process

User Persona
We gathered user information through interviews with the Uimpactify project leader and competitive platform research. Based on this research, we created two target user personas: one for students and another for teachers. These personas will help guide the design process by providing a clear understanding of the target users' needs, goals, pain points, and motivations.
Process Analysis


User Journey Map
my team and I created user journey maps for both educators and students based on interviews with an online educator and a student. We asked them to go through a rough prototype of Uimpactify as well as competitive platforms such as Lynda and Canvas. Our aim was to better understand the user experience of these platforms and identify pain points and opportunities for improvement.
Process Analysis


Prototype
After creating the user journey maps and identifying pain points and opportunities for improvement, my team and I used Figma to create a high-fidelity prototype for the online learning platform. The prototype included new features and design solutions that addressed the pain points and opportunities identified in the user journey maps.
Process Analysis

